GSoC Week 1 Experience: Migrating EHR to Laravel - User Module & Roles Module
Introduction:
Hello everyone,
The coding period for Google Summer of Code (GSoC) officially commenced on May 29th, and I am thrilled to share my progress during the first week of my project, Migrating EHR to Laravel - User Module & Roles Module under my organization LibrehealthIO.
In this blog post, I will highlight the achievements, challenges faced, and plans for the upcoming weeks.
Progress Made:
During the initial week of GSoC, I accomplished several significant milestones in my project. It is the first week of the coding period so mainly accomplished the project setup and discussion of the workflow of the progress with my mentor.
Local Environment Setup: To ensure a smooth development workflow, I successfully set up the local environment for both the legacy codebase and the new Laravel project. This involved configuring the necessary dependencies and tools to enable seamless development and testing.
Project Workflow Discussion: I had a fruitful discussion with my mentor, where we delved into the project workflow. We specifically focused on identifying the existing roles within the legacy codebase and strategized their recreation in the new Laravel project.
User Module and Roles Module: I began working on the User Module, which involved creating essential components and implementing the necessary functionality for managing user-related operations. I am finding the roles associated with the legacy codebase with their authentication and authorization mechanism.
Pull Request (PR) Contribution: I successfully addressed an existing issue related to the menu item on the header. I submitted a Pull Request that resolves the issue, and it can be accessed at the following link: PR Link. The corresponding issue details can be found here: Issue Link.
More Details on the PR
Issue:
In this issue, I have to add all the menus into the new codebase from the existing legacy codebase
Solution
There were two levels of submenu associated with each navbar header menu. For now, I have to add those manually. Later on, it will be dynamic once all the modules will be developed.
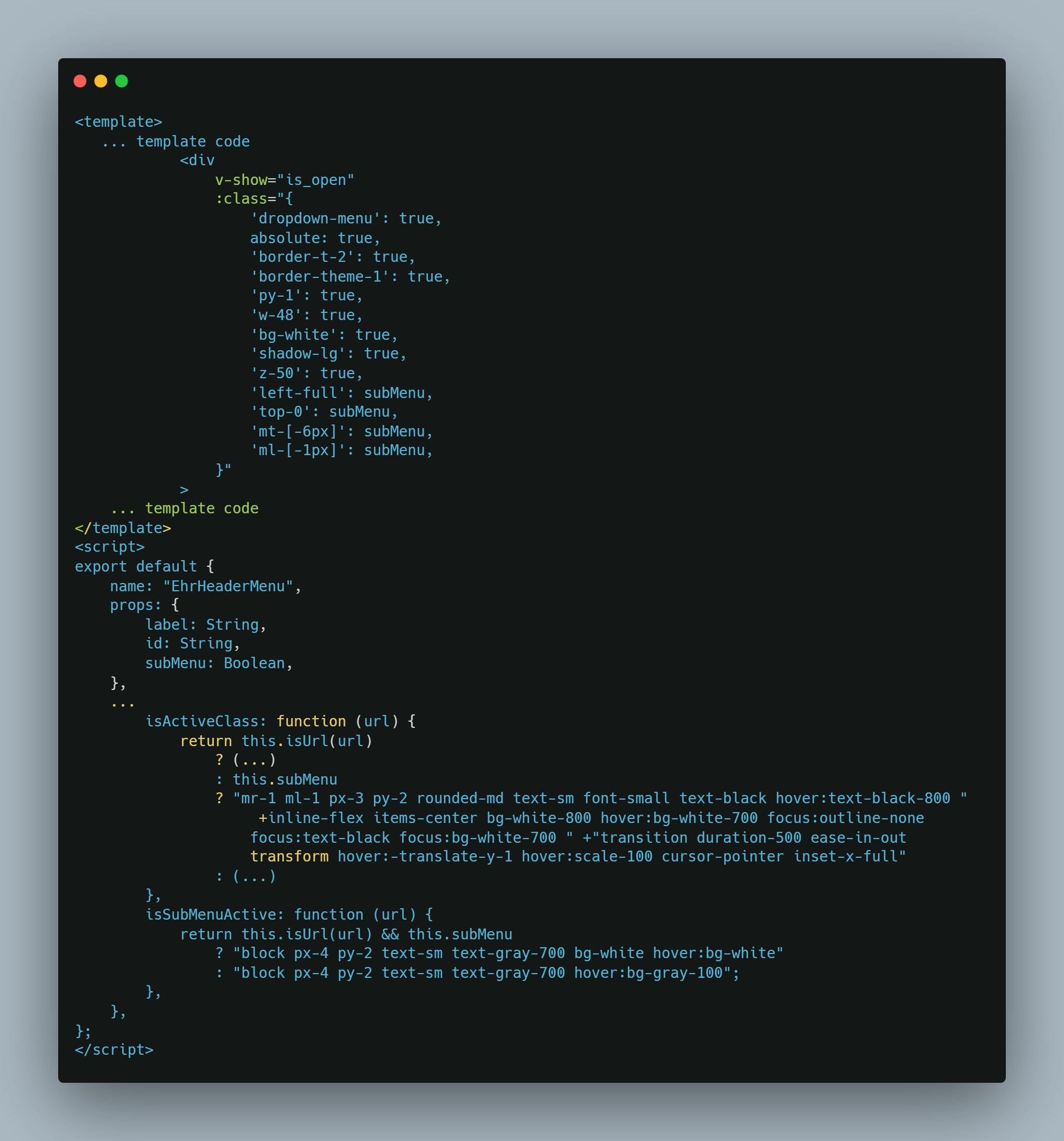
I have used an existing menu compone EhrHeaderMenu.vue which is used to show the header menu. I have tweaked the code a bit and passed an extra prop subMenu which will determine whether the menu is a submenu or not. The CSS for the submenu will be different from the existing one. Here is the code:

Plans for the Next Week:
In the upcoming week, I have outlined the following key tasks to propel the project forward:
Role Identification and Authorization Logic: I will meticulously analyze the roles present in the legacy codebase to gain a comprehensive understanding of how they authorize users for performing CRUD operations. This analysis will be crucial for implementing the necessary authorization logic in the new Roles Module.
Role Module Development: I will actively engage in coding the Roles Module, ensuring it incorporates all the required functionality and features specified in the project scope.
Testing and Quality Assurance: Conducting comprehensive testing of the Roles Module is imperative to validate its functionality and ensure adherence to quality standards. I will undertake thorough unit testing and integration testing to guarantee a robust and reliable implementation.
Blockers and Challenges:
During the week, I encountered challenges related to setting up the local development environment for both projects. The disparities in dependencies' versions posed a hurdle. However, I successfully overcame this obstacle by leveraging Docker and WSL (Windows Subsystem for Linux), enabling me to run both projects simultaneously while maintaining consistency in the development environment.
Conclusion:
The first week of the GSoC coding period has been a productive and fulfilling experience. I made significant progress in setting up the local environment, developing the User Module, and addressing an existing issue. As I delve into the Roles Module and proceed with comprehensive testing, I am filled with enthusiasm and gratitude for the guidance and support provided by my mentor and the entire GSoC community.
Stay tuned for more updates on the progress of my GSoC project in the upcoming weeks! 🚀
Thank you for reading :)

