GSoC Week 11 Experience: Migrating EHR to Laravel - User Module & Roles Module
Introduction:
Welcome back to the eleventh week of my exciting journey in the Google Summer of Code program. In this blog post, I'm thrilled to share the progress made during this crucial week, including the completion of requested reviews and changes, the use of data tables for improved frontend representation, and an overview of server-side pagination, sorting, and filtering in Laravel. Let's dive into the details!
Progress Made:
Review Feedback Implemented:
This week, I focused on implementing the feedback received from my mentor in the previous week's review. Addressing the mentor's suggestions and incorporating the necessary changes has led to a more refined and polished user experience in the User and Roles Modules.
Data Table Implementation:
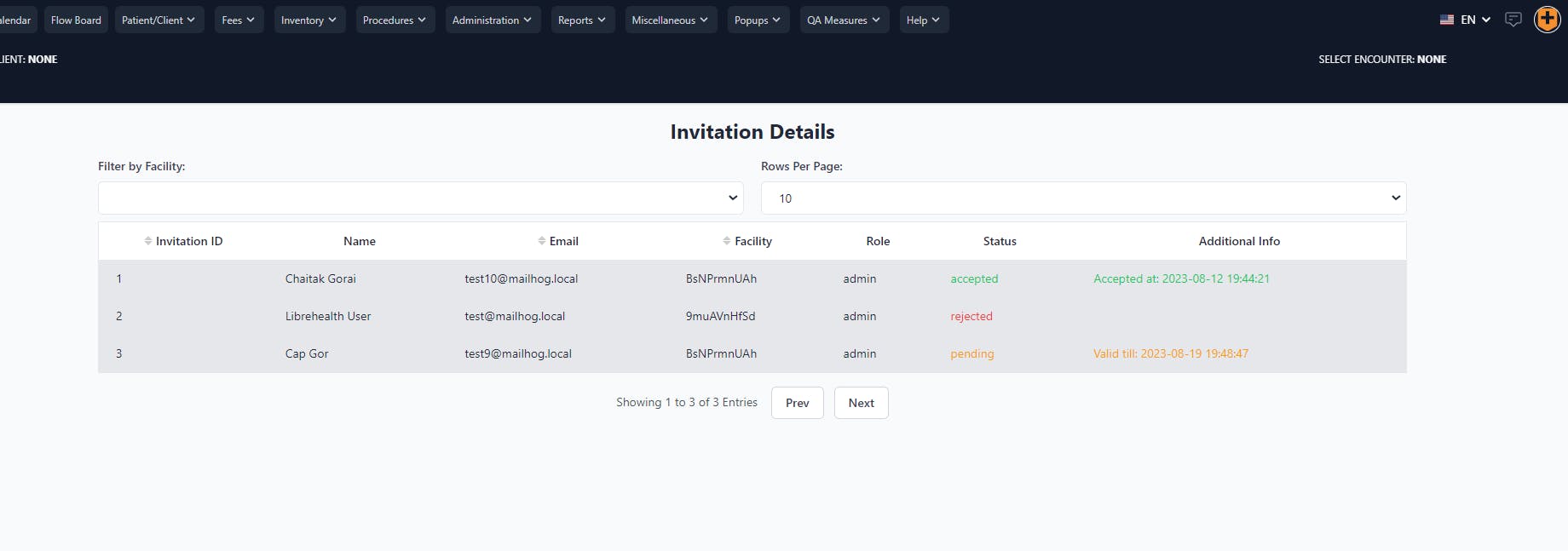
To enhance the frontend presentation of the invitation list, I've incorporated data tables. Data tables allow for a more organized and interactive representation of data, providing users with a seamless experience. This addition contributes to the overall usability of the application.
Vue Datatable is a component which mix tables with advanced options like searching, sorting and pagination.

Server-Side Pagination, Sorting, and Filtering:
I've leveraged the power of server-side processing in Laravel to implement pagination, sorting, and filtering of data. Server-side processing ensures that only the necessary data is fetched from the database, leading to improved performance and a smoother user experience. Users can now efficiently navigate through large datasets, sort columns, and apply filters to find the information they need.
This is used to filter our invitation data based on the facility. Also one can sort the data in ascending or descending order based on the user
Here is the filter for the invitation page

Improved Folder Structure and Layouts:
I've updated the project's folder structure following best practices for Roles and User Module files. A well-organized structure not only improves code readability but also makes it easier for future developers to understand and contribute to the project.
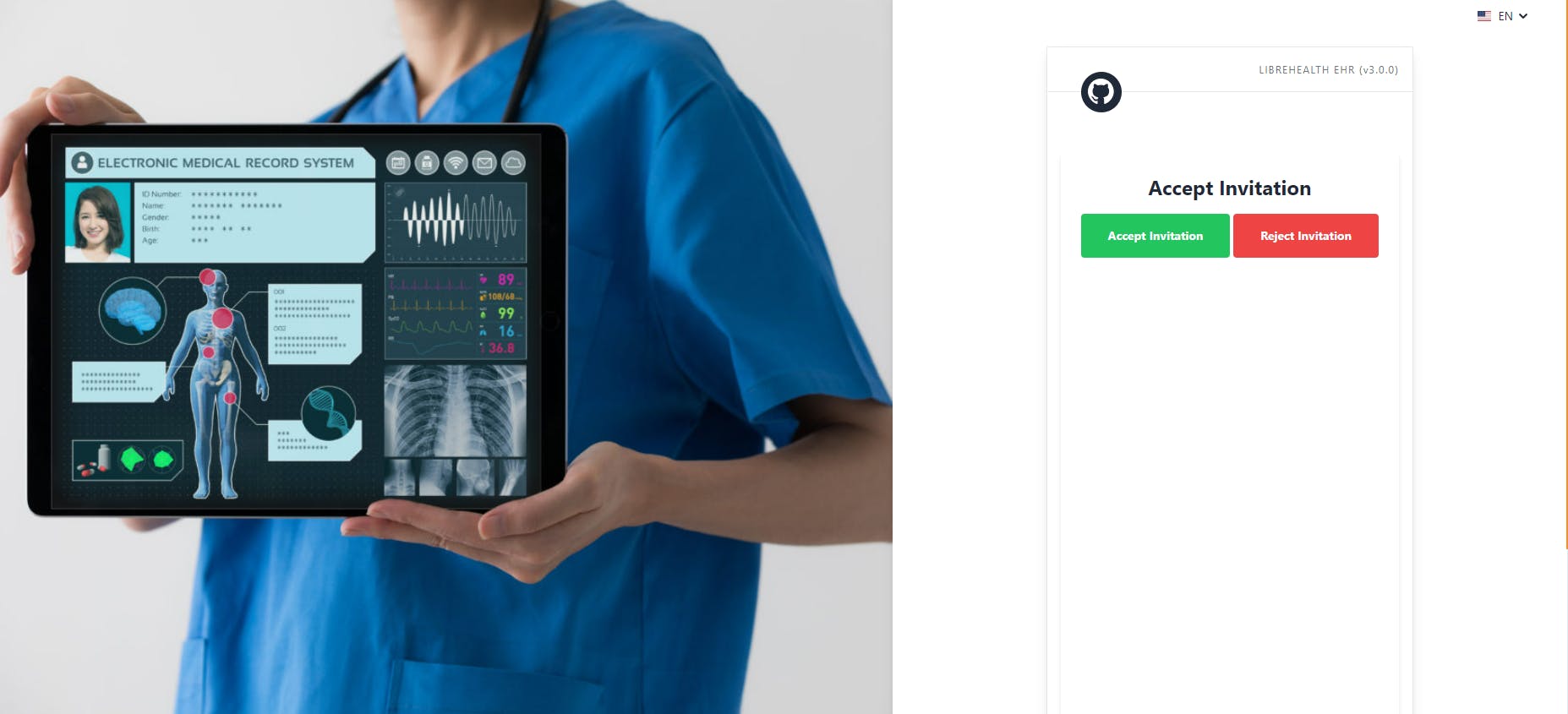
The invitations and add-user related pages are under Dashboard layout and the Add Password page for the invitation is kept under Auth layout due to this the invitations looks like this:

Next Steps:
Final Review and Project Completion:
In the coming week, my plan is to work closely with my mentor to conduct a final review of the project. I will ensure that all tasks are completed, and the project meets the required standards.
Comprehensive Documentation:
As a crucial part of the project, I'll prioritize creating comprehensive documentation for the implemented modules. This documentation will serve as a valuable resource for future developers and users, guiding them through the functionality and usage of the system.
Conclusion:
We are almost at the conclusion of the program. A last week to complete all the tasks and document them. I am really excited about this challenge and looking forward to successfully completing the program.
Please like and subscribe to stay updated on future progress.🚀✨

